Comment personnaliser son blog avec les THÈMES et ses modèles?
Il est impératif de personnaliser son blog afin d'améliorer sa visibilité et de le personnaliser.
Blogger offre de nombreuses possibilités de personnalisation nommés thèmes : sorte de maquette qui détermine l'aspect visuel de votre blog , mise en forme, design de base, polices, couleurs....
Blogger propose un liste de thèmes préconçus classés par catégories
Nota:
-autrefois, Blogger appelait le "thème" avec le terme : "Modèle". On pourrait aussi utiliser les termes synonymes de : "template" "gabarit" "CSS"
Voici comment débuter cette personnalisation de son blog.
MODELES de THEMES
Votre Thème vous permet de personnaliser l'aspect visuel votre blog de manière simplifiée. À la création d'un blog, vous êtes invité à choisir un modèle de thème par défaut, qui constitue le design de base de votre blog.De nombreux modèles de thèmes sont disponibles : il vous suffit de tester puis choisir celui qui vous convient le mieux. Toutefois, rien n'est figé, vous pourrez personnaliser le modèle choisi (ex: modifier certaines couleurs, polices...)
La plupart des thèmes s'adaptent automatiquement aux divers écrans ("responsive design"), mieux vaut vérifier le résultat sur ses appareils mobiles. (en complément voir ce site qui classe les thèmes)
Pour les "pros" de nombreux modèles de thèmes (nommés "templates") sont téléchargeables, comme ici, mais ensuite il faut savoir les installer : voir notre article sur les "templates"
1-CHOISIR UN MODELE
- 1-1 Comment tester un modèle de thème ?
- Vous apercevez une liste thématique de 11 catégories de thèmes avec APERÇU
- Vous pouvez aussi tester d'autres thèmes via le thème actuel, en cliquant sur "PERSONNALISER"
- 1-2 CONSEIL : Testez en cliquant sur un des modèles de Thèmes proposés pour que s'affiche votre blog avec un nouvelle ergonomie.
- Nous conseillons pour débuter de s'en tenir aux Thèmes sobres parmi "Simple"
"Awesome" "Watermark"
"Ethereal" "Travel".
- Plus tard lorsque votre blog aura beaucoup d'articles, ce sera l'occasion de choisir, éventuellement, un autre thème.

Deux possibilités pour faire vos tests:
- Cliquer sur la croix pour fermer ce test et essayer une nouveau modèle.
- Cliquer en bas à droite sur la flèche de navigation pour faire défiler les autres modèles
- 1-3 Comment sélectionner un nouveau Thème ?
et
en bas, à droite, cliquer sur APERCU et si le thème convient le PERSONNALISER et, enfin, "APPLIQUER" au Blog
2-PERSONNALISER UN MODELE
avec la nouvelle version 2020 de Blogger

A savoir : vous pouvez tester toutes les modifications qui apparaissent immédiatement dans l'aperçu latéral du blog.

avec la nouvelle version 2020 de Blogger
- 2-1 Comment personnaliser votre nouveau thème ?
En fait vous avez 2 menus pour personnaliser et accéder à d'autres fonctions.
- cliquer sur PERSONNALISER permet d'accéder à 4 sous thèmes de personnalisation, dont un nommé "avancé"

A savoir : vous pouvez tester toutes les modifications qui apparaissent immédiatement dans l'aperçu latéral du blog.

- Penser à ENREGISTRER les modifications du thème lorsque vous aurez terminé vos modifications
=>cliquer en bas à droite
- 2-2 PERSONNALISER le THEME
- Arrière plan

- changer l'image de fond, la couleur d'arrière plan du thème
- Rétablir arrière plan et couleur par défaut du thème

Blogger vous propose des images de fond mais vous pouvez choisir une image personnelle :
Importer une image
Pour les images personnelles, cliquer sur "Importer une image" choisir un fichier image :
- en gif/jpeg/png
- de 300 ko maxi
- de taille 1800/1600 pixels
-en résolution classique de 72/92 dpi pour couvrir tout votre arrière plan
- Ajuster la largeur
La largeur idéale standard se situe entre 1000 et 1300 pixels, et qu'il suffit de 200 à 300 pixels pour la barre latérale : à vous de tester, mais sachez que vos futurs lecteurs peuvent avoir un écran super large ou peu large...
Utilisez les curseurs et observez le résultat de manière interactive !
-Vous pouvez rétablir les largeurs par défaut du thème
- Mise en page
Vous allez choir la disposition des "blocs" qui composent votre blog (choix personnel en fonction de la nature et contenu du blog). Il s'agit essentiellement
-de la disposition les colonnes latérales par rapport à vos articles (aucune, 1 ou 2 , à droite, à gauche, à droite et à gauche... des articles )
-et aussi la mise en page du pied de page
Pour configurer les "Blocs" il faudra se rendre sur l'interface de Blogger dans "MISE EN PAGE"

- Avancé
=> il s'agit de configurations très spécifiques qui s'adressent aux utilisateurs avancés pour modifier des éléments précis de la présentation du blog
=>faire dérouler l'ascenseur à droite car cette rubrique possède 15 sous thèmes !
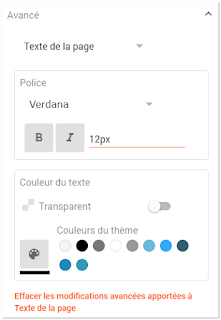
-Texte de la page
Vous configurez l'aspect du texte de la page de tout votre blog!
Vous configurez l'aspect du texte de la page de tout votre blog!
Attention à bien comprendre ce que vous allez modifier...
Si vous choisissez la "Police par défaut" ou si vous n'appliquez aucune police spécifique (ce que nous conseillons) le texte de de votre blog s'affichera selon les indications fournies ici.
Si vous choisissez la "Police par défaut" ou si vous n'appliquez aucune police spécifique (ce que nous conseillons) le texte de de votre blog s'affichera selon les indications fournies ici.
Vous devez déterminer:
Type de Police | Gras ou non| Italique ou non| Taille en px| Couleur du texte avec des couleurs suggérées selon votre thème
-Arrière-plans
-Extérieur
-Principal
-En-tête
avec des suggestions en fonction de votre thème
avec des suggestions en fonction de votre thème
-Liens

Vous configurez la couleur des liens
-normal
-visité
-pointé
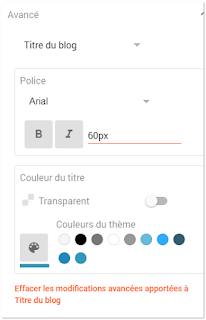
-Titre Du Blog
-Description du Blog
-Texte des Onglets
- Arrière plan des onglets
-Titre de l'article
-En-tête de la date
-Pied de page de l'article
-Gadgets
-Images
-Accents = couleurs des lignes / bordures
-Couleurs des boutons pour mobile
-Ajouter un fichier CSS
vous pouvez ainsi modifier le code du thème (uniquement pour eux qui maîtrise le code CSS)
- Autres Fonctions spécifiques avec Menu Hamburger latéral

Cliquer sur la flèche côté de PERSONNALISER
s'affiche ce sous menu avec des fonctions sont simples à comprendre...
-Sauvegarder
-Restaurer

-Rétablir les thèmes classiques de première génération

-Modifier le code HTML

-Paramètres pour mobile
et surtout n'oubliez pas, lorsque vous avez terminé, de cliquer sur 'Enregistrer" en bas à droite
------------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------------
3-Personnaliser un modèle avec l'ancienne version de Blogger
3-Personnaliser un modèle avec l'ancienne version de Blogger
- Comment personnaliser votre nouveau thème ?
A présent vous pouvez personnaliser le modèle sélectionné
Noter qu'il existe un bouton "Modifier le code HTML"... du modèle: ceci est réservé à ceux qui connaissent et et pratiquent le code HTML
- Changer le thème
Vous pourrez à nouveau choisir l'un des nombreux modèles proposés.... et (re) tester de nombreux modèles (tout modèle peut ensuite être modifié via le mode avancé)
- Modifier l'arrière plan
-vous pouvez facilement modifier la couleur ou l'image d'arrière plan du thème de votre blog.
-affiner les couleurs en cliquant dessus

Pour les images personnelles, cliquer sur "Importer une image" choisir un fichier image :
- en gif/jpeg/png
- de 300 ko maxi
- de taille 1800/1600 pixels
-en résolution classique de 72/92 dpi pour couvrir tout votre arrière plan
- Ajuster la largeur => important !
La largeur idéale standard se situe entre 1000 et 1300 pixels, et qu'il suffit de 200 à 3000 pixels pour la barre latérale : à vous de tester, mais sachez que vos futurs lecteurs peuvent avoir un écran super large ou peu large...
Utilisez les curseurs et observez le résultat de manière interactive !
A savoir : la largeur totale déterminera la dimension d'une image d'en-tête afin qu'elle occupe la largeur du blog.

TEXTE :

Bien comprendre : Il s'agit de la configuration de la police et de sa taille pour le texte de tous vos articles, si vous choisissez la "Police par défaut" ou si vous n'appliquez aucune police spécifique
=>ce que nous conseillons
Ci dessus la police par défaut qui s'appliquera sera Arial 12 en gris très foncé. Vous pouvez le modifier.

COULEURS
-Arrière-plans

-Liens

-Titre du Blog

-Description du Blog

-Texte des onglets

-Arrière plan des onglets

-Titre de l'article
-Entête de la date / Pied de page de l'article / Gadgets /Images /accents /Couleurs de boutons pour mobiles
=> Tous reposent sur le même principe de modification de couleurs

-Ajouter un fichier CSS
Les personnes qui ont les compétences peuvent ajouter un fichier "css" ou "templates" de leur conception (il faut connaître le code !) qui déterminera l'aspect du blog.
Voir
-l'aide de Blogger
-Notre article sur les templates
et
-https://www.notuxedo.com/design-themes-responsive-gratuits-blogger/
-http://modifier-les-modeles-de-blogger.blogspot.com/2012/11/un-code-css-mise-en-page-dans-un-gadget.html
-http://mondoblog.org/2016/01/13/personnaliser-son-blog-avec-le-css/
Rappel : Vous pouvez annuler vos modifications...

- Mise en page => important !
est indiquée la mise en page "par défaut", mode standard
Vous allez choir la disposition des "blocs" qui composent votre blog (choix personnel en fonction de la nature et contenu du blog). Il s'agit essentiellement de la disposition les colonnes latérales par rapport à vos articles (aucune, 1 ou 2 , à droite, à gauche, à droite et à gauche... des articles )
et aussi la mise en page du pied de page
Faites des tests
Cette mise en page se configure ensuite via "Mise en Page" => lire l'article
- Mode avancé => important !
Attention à bien comprendre ce que vous allez modifier...
Cela permet d'affiner le réglage des polices & couleurs de nombreux "blocs" de la page au niveau de la typographie uniquement.TEXTE :

Bien comprendre : Il s'agit de la configuration de la police et de sa taille pour le texte de tous vos articles, si vous choisissez la "Police par défaut" ou si vous n'appliquez aucune police spécifique
=>ce que nous conseillons
Ci dessus la police par défaut qui s'appliquera sera Arial 12 en gris très foncé. Vous pouvez le modifier.

COULEURS
-Arrière-plans

-Liens

-Titre du Blog

-Description du Blog

-Texte des onglets

-Arrière plan des onglets

-Titre de l'article
-Entête de la date / Pied de page de l'article / Gadgets /Images /accents /Couleurs de boutons pour mobiles
=> Tous reposent sur le même principe de modification de couleurs

-Ajouter un fichier CSS
Les personnes qui ont les compétences peuvent ajouter un fichier "css" ou "templates" de leur conception (il faut connaître le code !) qui déterminera l'aspect du blog.
Voir
-l'aide de Blogger
-Notre article sur les templates
et
-https://www.notuxedo.com/design-themes-responsive-gratuits-blogger/
-http://modifier-les-modeles-de-blogger.blogspot.com/2012/11/un-code-css-mise-en-page-dans-un-gadget.html
-http://mondoblog.org/2016/01/13/personnaliser-son-blog-avec-le-css/
Rappel : Vous pouvez annuler vos modifications...