2- RÉALISER UNE INTÉGRATION d'IMAGE pour l'EN-TÊTE
3- RÉALISER UN BANDEAU / BANNIERE DEFILANT avec défilement automatique de vos photos
1- EN-TÊTE
Vous pouvez modifier le titre de votre blog, et, surtout, sa présentation en mettant une image titre... sorte de "bannière" qui sera située en haut de la page d'accueil et permettra au visiteur, en un coup d’œil, de voir la thématique de votre blog.
Cette bannière attractive doit l'inciter à visiter votre blog !
Elle s'affichera toujours à l'écran pendant la visite du blog.
Aussi cette image "publicitaire" qui va habiller votre blog doit-elle être conçue avec goût... afin qu'elle atteigne ses objectifs !
1-1 Accéder:

1-2 En Tête Par défaut
Par défaut Blogger affiche le titre du Blog en haut de page, avec ou sans la ligne de description, son aspect dépend du modèle choisi.
Il vaut mieux concevoir soi même une bannière titre originale et personnalisée, c'est plus attractif.
TITRAGE par défaut varie selon le modèle :
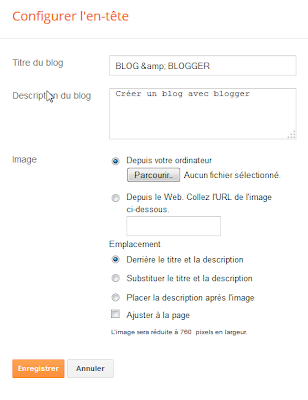
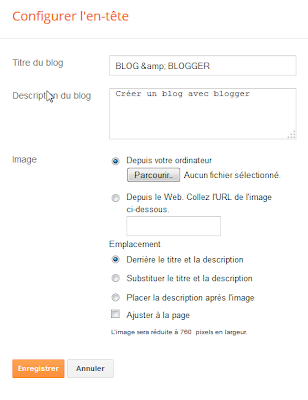
1-3 En Tête avec Image
Pour modifier et insérer une image titre, il faut préparer une image illustrative en longueur, une "bannière".
Il suffit de
puis cliquer sur "Modifier"

1-2 En Tête Par défaut
Par défaut Blogger affiche le titre du Blog en haut de page, avec ou sans la ligne de description, son aspect dépend du modèle choisi.
Il vaut mieux concevoir soi même une bannière titre originale et personnalisée, c'est plus attractif.
TITRAGE par défaut varie selon le modèle :
1-3 En Tête avec Image
Pour modifier et insérer une image titre, il faut préparer une image illustrative en longueur, une "bannière".
Il suffit de
- préparer une image titre pour l'en-tête
- l’insérer "depuis votre ordinateur ".
-Choisir son emplacement, qui sera le plus souvent "substituer le titre..." selon vos désidératas, faire des essais.
- Valider
RESULTAT
2- RÉALISER UNE INTÉGRATION d'IMAGE pour l'EN-TÊTE
avant de passer à la réalisation, vous devez préparer votre travail...
2-1 DETERMINER LA TAILLE DE VOTRE FUTURE IMAGE
La taille de votre future image-titre dépend de la largeur que vous avez choisie pour l'affichage de votre blog.
La retrouver dans:
Thème> Personnaliser> Ajuster la largeur
Le plus souvent l'image titre aura 1000 /1100 pixels en largeur avec une hauteur maxi d'environ 200 pixels.
A vous de faire un essai !
2-2 TROUVER UN FOND à partir d'une PHOTO / IMAGE (la votre de préférence...)
Nota : Si vous souhaitez un fond de couleur uniforme, passer cette étape !
Vous devez sélectionner une image (libre de droits) qui vous convienne de ?? pixels de largeur : elle doit être plus grande que la future image en-tête
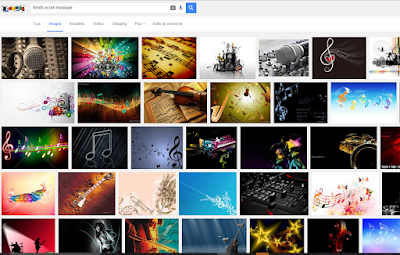
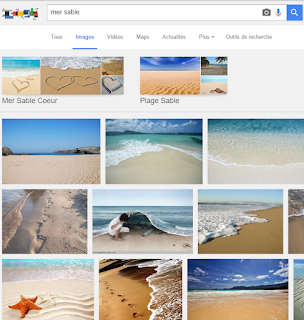
Vous pouvez utiliser Google, onglet Image
CONSEIL : Souvent un extrait de fond d'écran (exemple) convient parfaitement et sera facile à "retravailler"
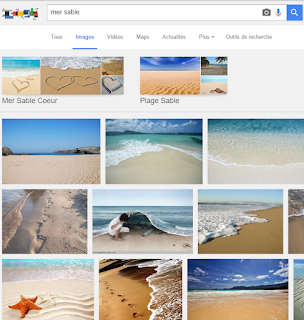
Taper : "fonds ecran" + une thématique "musique" "mer"
et demander l'onglet "Image"


En passant la souris sur une image, la taille s'affiche.

Attention vous voyez des vignettes et non pas l'image en taille réelle, vous devez cliquer sur l'image pour qu'elle s'affiche en taille réelle avant de la télécharger ou d'en faire une copie écran...

=> TELECHARGER CETTE IMAGE
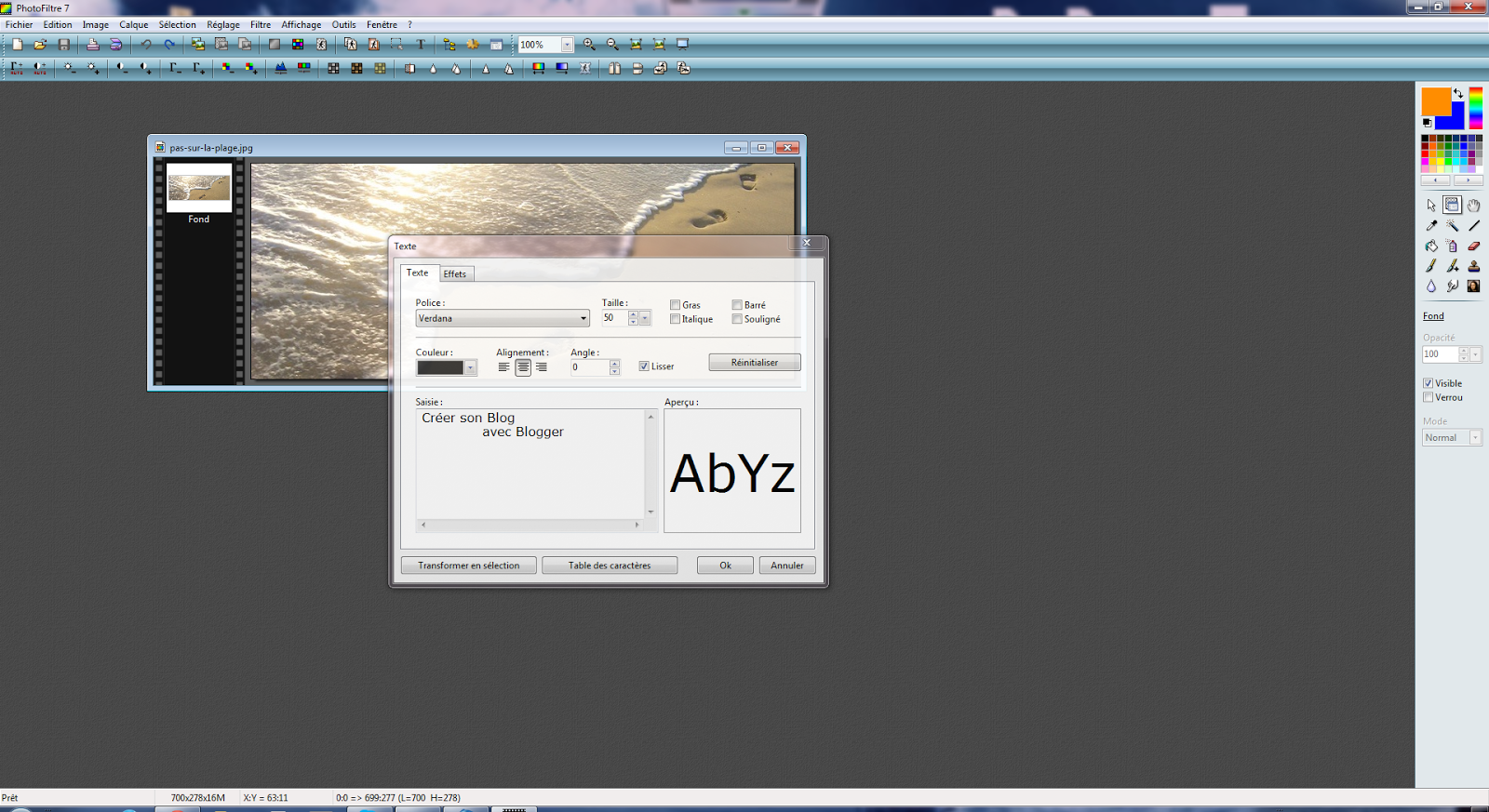
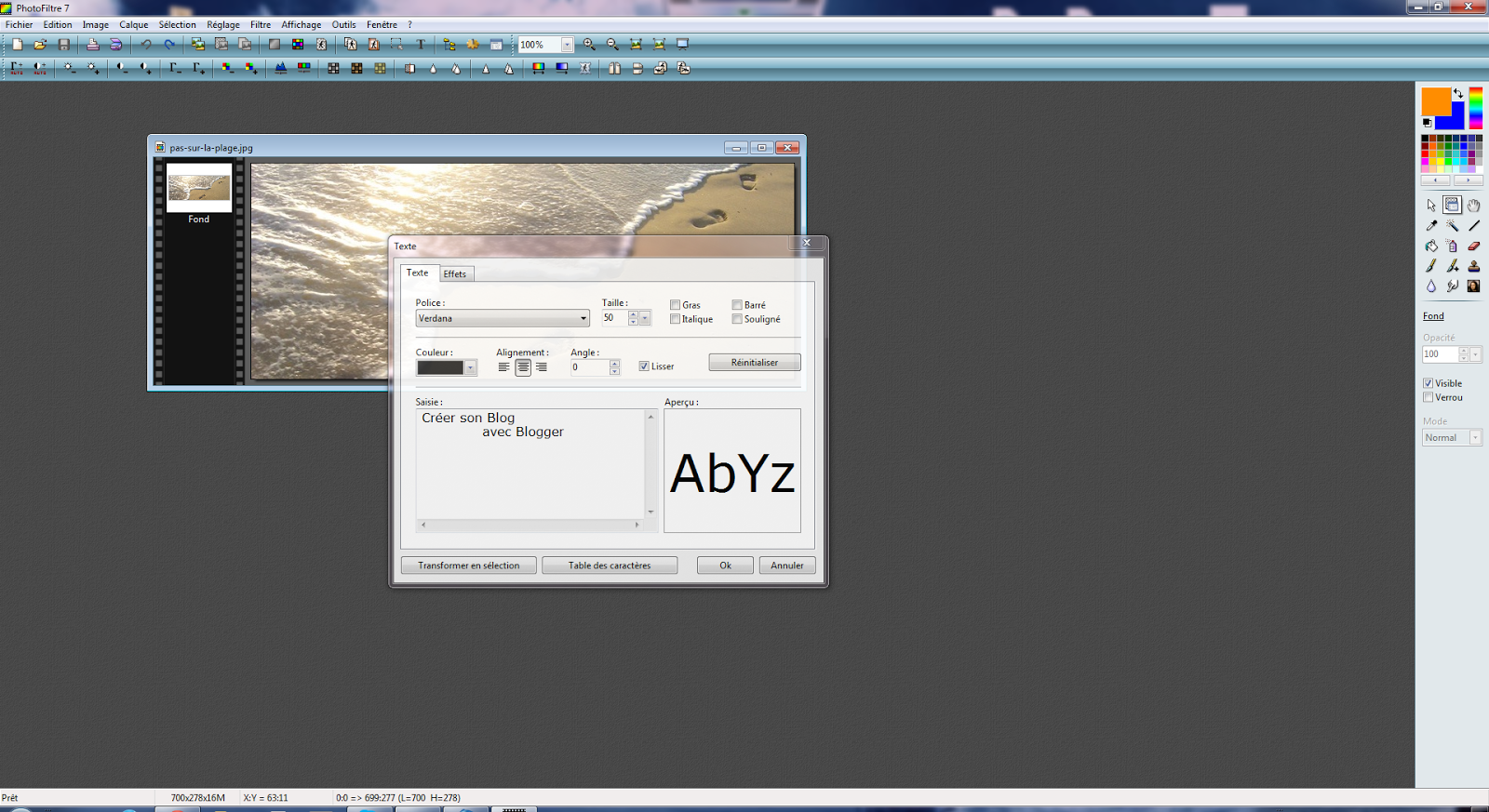
2-3 CHOISIR un OUTIL POUR ADAPTER /TRANSFORMER PHOTO-IMAGE et SUPERPOSER DU TEXTE


AUTRES OUTILS
Utiliser le logiciel en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image. Affiner. Puis enregistrer l'assemblage en format jpg
http://www.supportduweb.com/generateur-titre-web20-photoshop-image-texte-web-20-effet-reflet-gratuit.html
http://www.toutimages.com/generateur_texte/generateur_texte.htm
(ou créer toute animation en gif animé sur Bloggif)
3- RÉALISER UN BANDEAU / BANNIERE DEFILANT


- l’insérer "depuis votre ordinateur ".
-Choisir son emplacement, qui sera le plus souvent "substituer le titre..." selon vos désidératas, faire des essais.
pour obtenir :
- Valider
RESULTAT
2- RÉALISER UNE INTÉGRATION d'IMAGE pour l'EN-TÊTE
2-1 DETERMINER LA TAILLE DE VOTRE FUTURE IMAGE
La retrouver dans:
Thème> Personnaliser> Ajuster la largeur
ici le blog mesure 1150 pixels
Le plus souvent l'image titre aura 1000 /1100 pixels en largeur avec une hauteur maxi d'environ 200 pixels.
A vous de faire un essai !
2-2 TROUVER UN FOND à partir d'une PHOTO / IMAGE (la votre de préférence...)
Nota : Si vous souhaitez un fond de couleur uniforme, passer cette étape !
Vous devez sélectionner une image (libre de droits) qui vous convienne de ?? pixels de largeur : elle doit être plus grande que la future image en-tête
Vous pouvez utiliser Google, onglet Image
CONSEIL : Souvent un extrait de fond d'écran (exemple) convient parfaitement et sera facile à "retravailler"
Taper : "fonds ecran" + une thématique "musique" "mer"
et demander l'onglet "Image"


En passant la souris sur une image, la taille s'affiche.

Attention vous voyez des vignettes et non pas l'image en taille réelle, vous devez cliquer sur l'image pour qu'elle s'affiche en taille réelle avant de la télécharger ou d'en faire une copie écran...

=> TELECHARGER CETTE IMAGE
2-3 CHOISIR un OUTIL POUR ADAPTER /TRANSFORMER PHOTO-IMAGE et SUPERPOSER DU TEXTE
LOGICIELS CLASSIQUES
- Utiliser votre logiciel de traitement d'image usuel que vous maîtrisez parfaitement, comme "photofiltre", si non..
- un logiciel en ligne comme Pixlr très populaire outil en ligne simple et efficace que nous conseillons

- un freeware "Photofiltre 7" à télécharger chez l'auteur

- un outil en ligne logomaker
dédié aux bannières, avec de nombreux symboles classés par thèmes pour illuster votre bannière. Tutoriel
Conseil : faire une capture ecran à la bonne dimension pour récupérer votre travail
(d'autres outils en ligne)
- Logos flamingtext.fr/Logo/ avec titre en 3D
AUTRES OUTILS
- avec le Galerie FontWork de Libre Office ou OpenOffice
Utiliser le logiciel en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image. Affiner. Puis enregistrer l'assemblage en format jpg
- en ligne avec un générateur de titres
http://www.supportduweb.com/generateur-titre-web20-photoshop-image-texte-web-20-effet-reflet-gratuit.html
http://www.toutimages.com/generateur_texte/generateur_texte.htm
- en ligne en créant un texte en gif animé
(ou créer toute animation en gif animé sur Bloggif)
- en ligne en créant un "logo"comme Logomaker

3- RÉALISER UN BANDEAU / BANNIERE DEFILANT
avec défilement automatique de vos photos















