COMPRENDRE : Pages et articles sont différents
-Les articles, objectif même du blog, vous permettent de publier des actualités, celles-ci sont affichées par date de publication. Vos articles s'affichent donc dans un ordre antéchronologique sur votre page d'accueil, ce qui peut parfois être un inconvénient. On peut dire que l'affichage d'articles dans un blog est "dynamique" car à chaque publication c'est le nouvel et dernier article publié qui s'affiche dans le blog. On peut pour chaque article afficher la date de publication, le nom de l'auteur, les libellés..
-Les pages sont des données "statiques" du blog qui contiennent des informations à caractère permanent. Contrairement aux articles, elles sont indépendantes du temps et de la chronologie de création. Une page peut contenir des informations statiques telles que : "A propos" "Mon CV", "Contact", "Présentation du blog" ou.... tout autre chose.
Contrairement à l'article, une page ne s'affiche pas automatiquement après sa publication dans le blog, de même n'apparaissent pas le nom de l'auteur, ni la date de publication, ni la possibilité de créer des libellés.
Les pages s'affichent de deux manières:
- sous le bandeau à partir d'onglets ou
-sous forme d'une liste de liens (sur le côté)
Elles sont permanentes et les liens d'accès sont toujours accessibles lors de la visite du blog.
- sous le bandeau à partir d'onglets ou
-sous forme d'une liste de liens (sur le côté)
Elles sont permanentes et les liens d'accès sont toujours accessibles lors de la visite du blog.
-Pages et articles sont différents :
=>une page ne peut se comporter comme un article : Il est impossible d'utiliser une page de votre blog en tant qu'article
=> un article ne peut se comporter comme une page : Il est impossible d'utiliser un article de votre blog en tant que page
Vous devez décider de la manière dont vos pages sont s'afficher.
A quoi cela sert-il de faire des pages ? En fait, nous verrons que la création d'une page peut avoir des objectifs et aspects très différents selon son contenu, sa conception...et vos objectifs !
1-Présentation
2-Créer des pages
3-Afficher vos pages en Configurant leur présentation
4-Astuces: les pages virtuelles
-pages virtuelles
-création de Menus via les libellés
-pages virtuelles
-création de Menus via les libellés
1-PRESENTATION
Pourquoi faire des pages ?A- Les pages
Il s'agit donc de pages indépendantes "statiques" qui contiennent des informations "permanentes" qui pourront s'afficher uniquement :
- sous forme d'onglets, en haut de votre page d'accueil
- sous forme de liens latéraux sur le côté.
=> voir des pages en onglets et, aussi, en liens latéraux : https://mesfreewares.blogspot.com/
=>L'onglet Accueil est fourni par défaut.
=> Ces pages fonctionnent différemment de
la page d'accueil de votre blog : chacune d'elles contient un seul thème sans date, ni auteur, ni libellés.B- Pourquoi utiliser des pages ? Que présenter dans une page ?
- Des contenus spécifiques pour un Blog
Étant "statiques" et toujours accessibles, elles servent à afficher des contenus spécifiques comme des généralités, des thèmes originaux... de votre blog qui seront rarement modifiés mais qui auront un intérêt majeur à être toujours accessible.
EX voir sur ce blog les contenus variés des pages présentées https://uia-echecs.blogspot.com/
C- Les 2 types de contenus d'une page
Une page, avec Blogger, peut avoir un réel contenu ( page classique) ou peut être "virtuelle"
=> Ci-dessous, un exemple, avec la présence de 3 onglets qui correspondent à la création de 3 pages.
=> Voir un exemple de blog ayant uniquement des pages (pas d'article) ce qui permet de créer un site web "traditionnel"
ex : ce blog :http://quizfaber-fr.blogspot.fr/
=> Vous pouvez aussi réaliser un mix de pages statiques de présentation et d'articles liés à l'actualité
=> une page classique possède une adresse URL de type :
http://monblog.blogspot.com/p/nompage.html
D- DES EXEMPLES CONCRETS d'UTILISATION DE PAGES
 .
.


Bien noter les possibilités d'action dans l'interface de configuration des Pages. Vous pouvez :
-Globalement
Sélectionner toutes les pages / Créer une nouvelle page / Publier la page/ Rétablir le brouillon / Mettre à la poubelle
-Pour chaque page
La modifier / l'afficher / la supprimer


En effet, il faut configurer leur affichage et présentation, ce qui se réalise à l'aide du GADGET "Pages"

Sélectionnez "Mise en Page" dans le menu de votre tableau de bord.
RAPPEL : Vous pouvez choisir de faire apparaître vos pages :
- en haut, sous votre titre : elles apparaissent sous forme d'onglets
- latéralement, dans la colonne de droite ou gauche de votre blog: elles apparaissent sous forme d'une liste de liens
Cliquez sur le lien "Ajouter un gadget" dans le "bloc" de mise en page où vous souhaitez afficher vos pages.
 -en LISTE DE LIENS : positionner le gadget dans colonne latérale
-en LISTE DE LIENS : positionner le gadget dans colonne latérale
-en ONGLETS :positionner le gadget obligatoirement sous l'en-tête de la page dans le bloc
"Cross-Column 2" OU "Toutes les colonnes"
pour obtenir :
=>à vous de déplacer et repositionner le gadget à l'endroit souhaité par glisser-déposer dans la "Mise en Page"
L'art de détourner les pages : comment créer des onglets virtuels "Pages" qui, en fait, ne correspondent pas à des pages réelles du blog mais sont des liens vers un autre site / blog OU vers une liste d'articles triés via un libellé.
Procédure :
Avec le Gadget PAGES
3 notions à maîtriser : création de Libellés / Lien vers un libellé / Création de Pages
-Objectif : vous créez des "Pages" qui s'affichent en "onglet" en haut du blog.
En cliquant sur le nom de la page vous affichez immédiatement la liste des articles du blog ayant ce libellé...
=>Par défaut, les libellés Blogger affiche 20 articles par page.
=> revoir le dossier "Libellé" si nécessaire !
-Procédure : Comment faire un lien vers un libellé ? IDEM que ci-dessus pour faire un lien vers une adresse web, mais il faut utiliser cette adresse web et modifier/adapter le texte en majuscule rouge
http://NOM_DU_BLOG.blogspot.fr/search/label/NOM_DU_LIBELLE
Ainsi vous pouvez faire une sorte de menu qui trie automatiquement vos articles selon le libellé choisi.
-ASTUCE pour créer un lien de libellé:
si vous affichez vos libellés dans un Gadget, vous pouvez récupérer un lien facilement :
Sur le Gadget, clic droit sur le terme du libellé et copier l'adresse du lien
et l'on obtient : https://blogavecblogger.blogspot.com/search/label/musique
-Paramétrage :
Vous pouvez paramétrer plus finement l'affichage en ajoutant des paramètres:
X est le nombre de libellés à afficher
-Exemples
-Exemple de blog consacré à la cuisine: chaque recette a au moins un libellé "entrée", plat", "dessert"..., par ce biais les recettes seront classées.
-Cela fonctionne pour de nombreux blogs thématiques : histoire (périodes...) géographie (lieux) musique (compositeurs...)... informatique...
=>Tester le menu sur le blog "Chromecast"
EN RESUME
A SAVOIR
EX voir sur ce blog les contenus variés des pages présentées https://uia-echecs.blogspot.com/
- A propos
- Contact
- Planning
- Plan du blog
- Thématique spécifique
- Présentation
- Liste des liens
- Pourquoi ce blog ?
- Menu (liste ou tableau de liens)
- FAQ
- Un outil...
- Lien vers un autre site ou blog
- Lien vers des libellés pour afficher des thématiques (voir explications ci-dessous "astuces")
- .... !
- Un site web classique
Cela peut être aussi un moyen de contourner l'aspect "Blog" et d'utiliser Blogger pour concevoir un site web "classique".
Le site web peut contenir uniquement des pages (et éventuellemnt faire un mixte pages et articles)
Ex https://mesfreewares.blogspot.com/
Une page, avec Blogger, peut avoir un réel contenu ( page classique) ou peut être "virtuelle"
- Page classique contenant texte, photos, liens.... qui se configure un peu comme un article et que l'on peut modifier facilement. En cliquant sur le nom de la page, son contenu s'affiche
=> Ci-dessous, un exemple, avec la présence de 3 onglets qui correspondent à la création de 3 pages.

=> Voir un exemple de blog ayant uniquement des pages (pas d'article) ce qui permet de créer un site web "traditionnel"
ex : ce blog :http://quizfaber-fr.blogspot.fr/
=> Vous pouvez aussi réaliser un mix de pages statiques de présentation et d'articles liés à l'actualité
=> une page classique possède une adresse URL de type :
http://monblog.blogspot.com/p/nompage.html
- Pages virtuelles (voir partie 4)
Ces pages n'existent pas concrètement et n'ont pas de contenu réel : de fait c'est un moyen virtuel d'afficher un contenu spécifique - Page renvoyant vers un autre site ou blog via un lien de redirection : en cliquant sur le nom de la page vous serez immédiatement redirigé vers le site web indiqué (un autre blog...) Donc la page est virtuelle et n'a pas de contenu réel ! (voir partie 4)
- Page renvoyant vers certains de vos articles via un lien de libellé (mot clé) : en cliquant sur le nom de la page vous afficherez immédiatement la liste des articles du blog ayant ce libellé...
Ce système permet de créer une sorte de MENU qui trie automatiquement vos articles en fonction des Libellés
Donc une page virtuelle n'a pas de contenu réel mais renvoie vers un contenu spécifique!(voir partie 4)
D- DES EXEMPLES CONCRETS d'UTILISATION DE PAGES
- Un blog mixte ayant des pages classiques fixes (en haut) et des articles "dynamiques" classés en antechronologique au centre
ABC Echecs
- Un blog avec un seul article en accueil) et essentiellement des pages fixes (en haut) donc ce n'est plus un blog ! mais un mini site web classique QuizFaber et Omaha 6 juin 1944 : Démythifier & Démystifier
- Un blog avec de "fausses pages ... virtuelles" en haut : elles renvoient vers une sélection d'articles classés par leurs libellés en fait, il s'agit d'un "MENU"
Chromecast Publierphotos Minirouteur
=> cette astuce est couramment utilisée pour classer facilement les articles d'un blog et créer facilement un MENU
- Absence de pages ! Dans un blog classique, les articles sont affichés de manière antéchronologique mais comme les articles sont nombreux et thématiques, il faut trouver des solutions pour que le lecteur s'y retrouve et ici il n' y a pas de pages !
- Voir : Blogavecblogger ou ABC reseau
Ces blogs utilisent - un menu classique hiérarchisé à plusieurs niveaux
- un article (ou page) comprenant un plan détaillé pour retrouver les articles. A noter que la page d'accueil est postdatée afin que toujours s'affiche un article générique
2- CRÉER LES PAGES "CLASSIQUES"
- Il s'agit de créer des pages "classiques" avec du contenu traditionnel (texte, image, vidéos...)
- Connectez-vous à blogger.com.
- Cliquez sur le menu déroulant situé à droite de l'icône "Afficher la liste des articles" grise
- Sélectionnez Pages
- Cliquer sur Nouvelle page : la créer puis la publier
- Rédaction de la page

- Publier votre page !

-Globalement
Sélectionner toutes les pages / Créer une nouvelle page / Publier la page/ Rétablir le brouillon / Mettre à la poubelle
-Pour chaque page
La modifier / l'afficher / la supprimer
- Continuez vos publications de pages

- Si vous cliquez sur "Afficher" vous verrez votre page

- Mais... si vous visitez votre Blog... 😡 vous ne verrez pas vos pages !
En effet, il faut configurer leur affichage et présentation, ce qui se réalise à l'aide du GADGET "Pages"
3-AFFICHER VOS PAGES : CONFIGURER LEUR PRÉSENTATION

Sélectionnez "Mise en Page" dans le menu de votre tableau de bord.
- en haut, sous votre titre : elles apparaissent sous forme d'onglets
- latéralement, dans la colonne de droite ou gauche de votre blog: elles apparaissent sous forme d'une liste de liens
Cliquez sur le lien "Ajouter un gadget" dans le "bloc" de mise en page où vous souhaitez afficher vos pages.
- 2 possibilités d'affichage :
 -en LISTE DE LIENS : positionner le gadget dans colonne latérale
-en LISTE DE LIENS : positionner le gadget dans colonne latérale-en ONGLETS :positionner le gadget obligatoirement sous l'en-tête de la page dans le bloc
"Cross-Column 2" OU "Toutes les colonnes"
pour obtenir :
=>à vous de déplacer et repositionner le gadget à l'endroit souhaité par glisser-déposer dans la "Mise en Page"
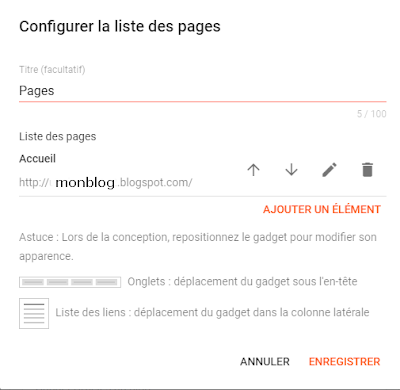
- Configurer l'affichage de vos pages à partir du Gadget "Pages"ACCUEIL
-Par défaut, Blogger propose un onglet "Accueil" avec un lien qui renvoie vers votre blog : http://monblog.blospot.com- en principe, ce sont vos articles qui s'afficheront dans un ordre antéchronologique (très utile pour un blog qui traite d'actualités)
mais on peut faire un autre choix !
-Si vous voulez qu'un article soit toujours en tête du blog, la solution est très simple consiste à utiliser le Gadget de Blogger : Article épingléMoyen de mettre en avant un article particulier (ex article de présentation ou un éditorial ) sur votre blog. A vous de définir ce qui sera mis en avant dans le gadget (attention à bien configurer tous les items via l'ascenseur droite), en particulier
- l'article qui sera épinglé à choisir parmi tous vos articles qui s'affichent
-ce qui s'affichera, à choir parmi les thèmes proposés (à valider par le curseur)PAGES
Afficher les pages que vous avez créées
1- cliquer sur "Ajouter un élément"
2- puis cliquer en dessous de Nom de page
3- la liste des pages s'affichent : en sélectionner une
4-Répéter l'opération pour afficher toutes vos pages
mais.. Blogger permet aussi de créer et ajouter des pages... VIRTUELLES ! voir partie 4
A SAVOIR : quelle est l'adresse URL de pages "classiques"
Vous avez créé des pages avec du contenu et vous souhaitez faire un lien d'accès direct vers cette page, voici la structure de l'URL:
Vous avez créé des pages avec du contenu et vous souhaitez faire un lien d'accès direct vers cette page, voici la structure de l'URL:
https:/monblog.blogspot.com/p/mapage.html
4-ASTUCES : Les pages spéciales virtuelles... avec lien vers page web ou vers libellés (Menu)
L'art de détourner les pages : comment créer des onglets virtuels "Pages" qui, en fait, ne correspondent pas à des pages réelles du blog mais sont des liens vers un autre site / blog OU vers une liste d'articles triés via un libellé.
- Possibilité de rediriger une page vers une adresse Web (URL) externe ou interne:
Procédure :
Avec le Gadget PAGES
Cliquer sur "Ajouter un élément"

et indiquer :

et indiquer :
-le nom de la page (donc de l'onglet) en indiquer (avec un copier/coller) l'URL du site web à afficher
pour obtenir :
- Possibilité de faire un lien vers un LIBELLE
3 notions à maîtriser : création de Libellés / Lien vers un libellé / Création de Pages
-Objectif : vous créez des "Pages" qui s'affichent en "onglet" en haut du blog.
En cliquant sur le nom de la page vous affichez immédiatement la liste des articles du blog ayant ce libellé...
=>Par défaut, les libellés Blogger affiche 20 articles par page.
=> revoir le dossier "Libellé" si nécessaire !
-Procédure : Comment faire un lien vers un libellé ? IDEM que ci-dessus pour faire un lien vers une adresse web, mais il faut utiliser cette adresse web et modifier/adapter le texte en majuscule rouge
http://NOM_DU_BLOG.blogspot.fr/search/label/NOM_DU_LIBELLE
Ainsi vous pouvez faire une sorte de menu qui trie automatiquement vos articles selon le libellé choisi.
-ASTUCE pour créer un lien de libellé:
si vous affichez vos libellés dans un Gadget, vous pouvez récupérer un lien facilement :
Sur le Gadget, clic droit sur le terme du libellé et copier l'adresse du lien
-Paramétrage :
Vous pouvez paramétrer plus finement l'affichage en ajoutant des paramètres:
- Afficher des articles avec plusieurs libellés (signe + entre les libellés, sans espace)
=>http://NOM_DU_BLOG.blogspot.fr/search/label/LIBELLE1+LIBELLE2
(sera utile, par exemple, à un enseignant qui veut uniquement afficher ses cours ayant le libellé "seconde" et "histoire" ou au blog de cuisine pour afficher les recttes cotrresponda,nt à plat+viande puis à plat+poisson
- Nombre maximum d'articles a afficher => ?max-results=X
http://NOM_DU_BLOG.blogspot.fr/search/label/LIBELLE ?max-results=4
- Articles publiés à partir d'une date déterminée =>?updated-max=2018-01-01
=>http://NOM_DU_BLOG.blogspot.fr/search/label/LIBELLE?updated-max=2018-01-01
-Exemples
-Exemple de blog consacré à la cuisine: chaque recette a au moins un libellé "entrée", plat", "dessert"..., par ce biais les recettes seront classées.
-Cela fonctionne pour de nombreux blogs thématiques : histoire (périodes...) géographie (lieux) musique (compositeurs...)... informatique...
EN RESUME
Le gadget PAGES permet d'afficher :
-Une Page d'Accueil par défaut
-Une (vraie) Page (statique, de type informatif)
-Une page web externe
-Une série d'articles selon leur libellé (mot clé)
-Une Page d'Accueil par défaut
-Une (vraie) Page (statique, de type informatif)
-Une page web externe
-Une série d'articles selon leur libellé (mot clé)
A SAVOIR
- Il n'y a pas de limite au nombre de pages que vous pouvez avoir
- Le mode d'affichage choisi (par exemple, sous forme d'onglets situés en haut de page) s'applique à l'ensemble des pages.
- Attention à ne pas afficher trop de pages en ONGLET pour une raison de place ! ( mettre un titre court et évocateur)
- Il est possible que certains modèles tiers ne soient pas compatibles avec les pages sous forme d'onglets, mais les pages peuvent malgré tout être ajoutées comme liens latéraux.
- Attention: le gadget page ne fonctionne pas avec les modèles dynamiques