Comment personnaliser son blog ?
MISE EN PAGE des BLOCS & CREATION d'un... beau TITRE d'Entête
Blogger offre de nombreuses possibilités de personnalisation. Cet article présente la mise en page qui concerne l'ensemble du blog et la manière de configurer la structure et architecture des éléments de mis en page (l'en-tête, articles, gadgets, pied de page ou footer..
Selon vos souhaits : vous utilisez tous les "blocs" ou pas, et, au contraire, vous rajoutez des blocs ! tout est possible... Chaque bloc peut être déplacé, modifié (configuré), et même supprimé : soyez prudents !
1- Comprendre
2- Modifier/Configurer la mise en page
Favicon, Navbar, Principal (articles du blog), En Tête avec insertion
3-Créer une Entête" du Blog : Intégrer une image aves un titre superposé => Insérer une belle "bannière" titre avec photo dans l'en tête
=> Méthode détaillée avec FlamingText (en ligne) et Photofiltre gratuit à télécharger)4- Démo illustrée complète : Créer un simple TITRE d'Entête avec Flaming text5-Démo illustrée complète : Titre sur fond d'image6-Outils divers
1-COMPRENDRE
L'affichage du contenu de votre blog est structuré via une "Mise en page" d'assemblage d'éléments ou Blocs qui le constitue comme : En-Tête, Principal, Sidebar, Footer...
ACCEDER via le menu de configuration
Vous pouvez Ajouter, supprimer ou modifier des blocs ou gadgets sur votre blog :
-REAGENCER : Cliquer dessus et faire glisser
-MODIFIER/CONFIGURER : cliquer sur "Modifier" > un menu contextuel s'affiche
Pourquoi s'affiche cette configuration de mise en page ?
2 cas:
-il s'agit de la mise en page par défaut que propose Blogger pour le thème que vous avez choisi.
-Vous l'avez déterminée lors de la configuration de votre thème (Thème > PERSONNALISER)
Dans tous les cas vous pouvez modifier cette mise en page via:
Thèmes > mise en page
A savoir : Pour modifier les colonnes et leur largeur, utilisez l'Outil de création de thèmes/modèles
MISE EN PAGE : les blocs
attention les appellations de Blogger ne sont pas toujours explicites !
- Ajoutez, déplacez, supprimez ou modifiez les élèments sur votre blog.
- Cliquez dessus et faites-les glisser pour les réagencer.
- Rappel : Pour modifier les colonnes et leur largeur, utilisez l'outil de création de modèles.
Chaque élément/gadget de la MISE EN PAGE peut être configuré en cliquant en bas sur "Modifier"
DEMO : Blocs de MISE en PAGE
BLOCS de Mise en PAGE de ce BLOG
Blogger offre de nombreuses possibilités de personnalisation. Cet article présente la mise en page qui concerne l'ensemble du blog et la manière de configurer la structure et architecture des éléments de mis en page (l'en-tête, articles, gadgets, pied de page ou footer..
Selon vos souhaits : vous utilisez tous les "blocs" ou pas, et, au contraire, vous rajoutez des blocs ! tout est possible... Chaque bloc peut être déplacé, modifié (configuré), et même supprimé : soyez prudents !
Selon vos souhaits : vous utilisez tous les "blocs" ou pas, et, au contraire, vous rajoutez des blocs ! tout est possible... Chaque bloc peut être déplacé, modifié (configuré), et même supprimé : soyez prudents !
1- Comprendre
2- Modifier/Configurer la mise en page
Favicon, Navbar, Principal (articles du blog), En Tête avec insertion
3-Créer une Entête" du Blog : Intégrer une image aves un titre superposé
=> Insérer une belle "bannière" titre avec photo dans l'en tête
=> Méthode détaillée avec FlamingText (en ligne) et Photofiltre gratuit à télécharger)4- Démo illustrée complète : Créer un simple TITRE d'Entête avec Flaming text
5-Démo illustrée complète : Titre sur fond d'image
6-Outils divers
L'affichage du contenu de votre blog est structuré via une "Mise en page" d'assemblage d'éléments ou Blocs qui le constitue comme : En-Tête, Principal, Sidebar, Footer...
ACCEDER via le menu de configuration
ACCEDER via le menu de configuration
Vous pouvez Ajouter, supprimer ou modifier des blocs ou gadgets sur votre blog :
-REAGENCER : Cliquer dessus et faire glisser
-MODIFIER/CONFIGURER : cliquer sur "Modifier" > un menu contextuel s'affiche
Pourquoi s'affiche cette configuration de mise en page ?
2 cas:
-il s'agit de la mise en page par défaut que propose Blogger pour le thème que vous avez choisi.
-Vous l'avez déterminée lors de la configuration de votre thème (Thème > PERSONNALISER)
Dans tous les cas vous pouvez modifier cette mise en page via:
Thèmes > mise en page
Pourquoi s'affiche cette configuration de mise en page ?
2 cas:
-il s'agit de la mise en page par défaut que propose Blogger pour le thème que vous avez choisi.
-Vous l'avez déterminée lors de la configuration de votre thème (Thème > PERSONNALISER)
Dans tous les cas vous pouvez modifier cette mise en page via:
Thèmes > mise en page
A savoir : Pour modifier les colonnes et leur largeur, utilisez l'Outil de création de thèmes/modèles
MISE EN PAGE : les blocs
attention les appellations de Blogger ne sont pas toujours explicites !
- Ajoutez, déplacez, supprimez ou modifiez les élèments sur votre blog.
- Cliquez dessus et faites-les glisser pour les réagencer.
- Rappel : Pour modifier les colonnes et leur largeur, utilisez l'outil de création de modèles.
Chaque élément/gadget de la MISE EN PAGE peut être configuré en cliquant en bas sur "Modifier"
DEMO : Blocs de MISE en PAGE
BLOCS de Mise en PAGE de ce BLOG
2-MODIFIER / CONFIGURER
2-1 La Navbar
La Navbar
Barre de navigation propre à Blogger dont l'intérêt est discutable... mais qui permet d'accéder rapidement à l'interface de Blogger, donc mieux vaut la conserver.
En effet cette barre occupe toute la largeur du Blog y compris les outils Blogger situés à droite !
IMPORTANT : si vous supprimer la Navbar, vous perdrez aussi sa partie droite qui permet d'accéder à la configuration du blog !
Vous pouvez
-choisir une modification de couleur ou transparente (conseillé car plus discret)
-la supprimer : cocher "désactivé"
=>Dans le bloc "Principal" > Articles du Blog> cliquer sur Modifier
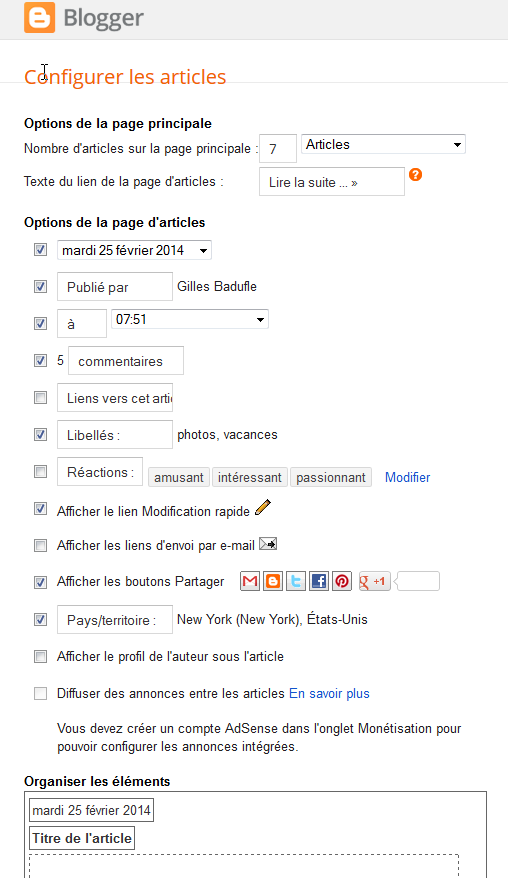
Choisissez la configuration, les options de tous vos articles :
=>il suffit de cocher/décocher /préciser les divers élèments
=>Ceci sera valable pour TOUS les articles de votre Blog

2-3 EN-TETE
Vous pouvez modifier le titre de votre blog, et, surtout, sa présentation en mettant une image titre... sorte de "bannière" qui sera située en haut de la page d'accueil et permettra au visiteur, en un coup d'œil, de voir la thématique de votre blog.
Cette bannière attractive doit l'inciter à visiter votre blog !
Elle s'affichera toujours à l'écran pendant la visite du blog.
Aussi cette image publicitaire qui va habiller votre blog doit-elle être conçue avec goût... afin qu'elle atteigne ses objectifs !

Par défaut Blogger affiche le titre du Blog en haut de page, avec ou sans la ligne de description, son aspect dépend du modèle choisi.
Il vaut mieux concevoir soi même une bannière titre originale et personnalisée, c'est plus attractif.
TITRAGE PAR DEFAUT varie selon le modèle :
Pour changer cela, il faut préparer une image illustrative en longueur, une "bannière".
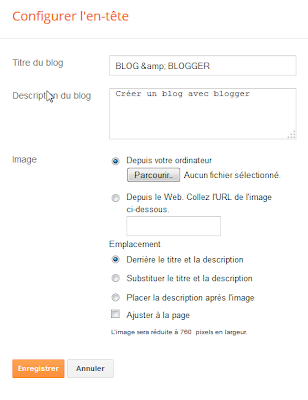
Il suffit de préparer une image titre pour l'en-tête et de:
- l'insérer "depuis votre ordinateur ".
-Choisir son emplacement, qui sera le plus souvent "substituer le titre..." selon vos désidératas, faire des essais.
-Cocher "ajuster à la page" pour ne pas dépasser la bonne largeur
- Valider
RESULTAT
3-CREER UNE EN-TETE : EXEMPLE d'INTEGRATION d'IMAGE
avant de passer à la réalisation, vous devez préparer votre travail...
La taille de votre future image-titre dépend de la largeur que vous avez choisie pour l'affichage de votre blog.
La retouver dans:
Thème> Personnaliser> Ajuster la largeur
Le plus souvent l'image titre aura 1000 /1100 pixels en largeur avec une hauteur d'environ 200 pixels.
A vous de faire un essai !
Vous devez sélectionner une image (libre de droits) qui vous convienne de ?? pixels de largeur : elle doit être plus grande que la future image en-tête
Vous pouvez utiliser Google, onglet Image
CONSEIL : Souvent un extrait de fond d'écran (exemple) convient parfaitement et sera facile à "retravailler"
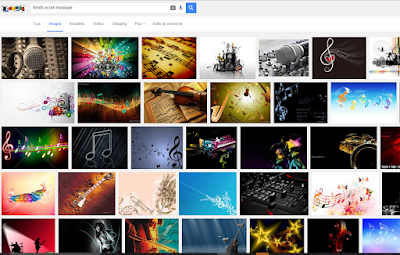
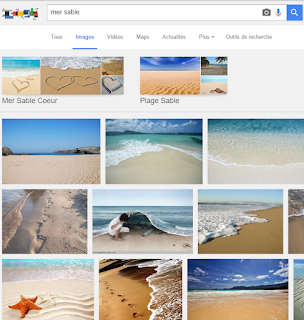
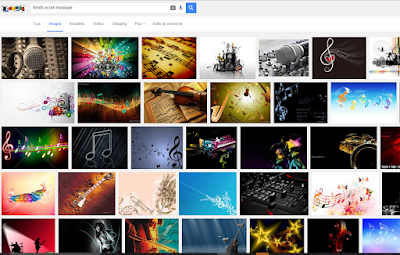
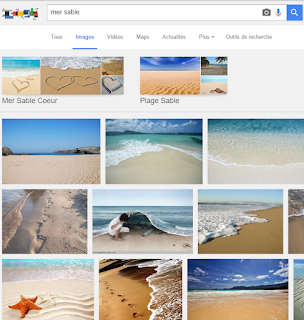
Taper : "fonds ecran" + une thématique "musique" "mer"
et demander l'onglet "Image"


En passant la souris sur une image, la taille s'affiche.

Attention vous voyez des vignettes et non pas l'image en taille réelle, vous devez cliquer sur l'image pour qu'elle s'affiche en taille réelle avant de la télécharger ou d'en faire une copie écran...

=> TELECHARGER CETTE IMAGE

B- LOGICIEL EN LIGNE pour BANNIERES, TITRES
-----------------------------------------------------------------------------------------------------------------------------
4- DEMO ILLUSTREE COMPLETE 1 : Création du Titre d'entête et insertion dans votre Blog
2-Texte : Mettre le titre de votre Blog
modifier la taille de la police si nécessaire
3-Logo
vous pouvez modifier les couleurs
4- Shadow
Tester des "ombres" possibles, facultatif
5-Contexte
D: Choisir une ombre
F: Télécharger votre image ( c'est gratuit)
Utiliser le logciiel en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image. Affiner. Puis enregistrer l'assemblage en format jpg
http://www.supportduweb.com/generateur-titre-web20-photoshop-image-texte-web-20-effet-reflet-gratuit.html
http://www.toutimages.com/generateur_texte/generateur_texte.htm
(ou créer toute animation en gif animé sur Bloggif)
7-AUTRES BLOCS : Ajouter des GADGETS (présentation)
Les autres blocs de la mise en page se configurent en ajoutant des "gadgets" (sauf le pied de page préconfiguré)
Les Widgets ou Gadgets sont de petits programmes ou applications vous permettent d’enrichir votre blog.
Sur votre blog Blogger, un gadget peut être appelé un widget ou une élément de page. Le plus souvent on les installe dans la barre latérale, dans l'en-tête ou dans le pied de page.
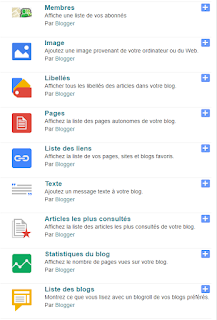
Leur contenu est très variable :

CONCLUSION :
Toutefois vous pouvez ne pas avoir l'utilité de certains blocs. Laissez les vides, vous verrez toujours les blocs dans la "Mise en page " mais rien n'apparaitra sur le blog en ligne.
pour obtenir :
- Valider
RESULTAT
3-CREER UNE EN-TETE : EXEMPLE d'INTEGRATION d'IMAGE
- 3-1 DETERMINER LA TAILLE DE VOTRE FUTURE IMAGE
La retouver dans:
Thème> Personnaliser> Ajuster la largeur
ici le blog mesure 1150 pixels
Le plus souvent l'image titre aura 1000 /1100 pixels en largeur avec une hauteur d'environ 200 pixels.
A vous de faire un essai !
- 3-2 TROUVER UN FOND à partir d'une PHOTO / IMAGE (la votre de préférence...)
Vous devez sélectionner une image (libre de droits) qui vous convienne de ?? pixels de largeur : elle doit être plus grande que la future image en-tête
Vous pouvez utiliser Google, onglet Image
CONSEIL : Souvent un extrait de fond d'écran (exemple) convient parfaitement et sera facile à "retravailler"
Taper : "fonds ecran" + une thématique "musique" "mer"
et demander l'onglet "Image"


En passant la souris sur une image, la taille s'affiche.

Attention vous voyez des vignettes et non pas l'image en taille réelle, vous devez cliquer sur l'image pour qu'elle s'affiche en taille réelle avant de la télécharger ou d'en faire une copie écran...

=> TELECHARGER CETTE IMAGE
- 3-3 CHOISIR un OUTIL POUR ADAPTER /TRANSFORMER PHOTO-IMAGE et SUPERPOSER DU TEXTE
A- LOGICIELS CLASSIQUES " IMAGES"
- Utiliser votre logiciel de traitement d'image usuel que vous maitrisez parfaitement, si non..
- Utiliser un Freeware "Photofiltre 7" à télécharger
Gratuit, Simple et très facile à utiliser

B- LOGICIEL EN LIGNE pour BANNIERES, TITRES
- Un outil en ligne de Logos FLAMINGTEXT
un excellent outil que nous utilisons régulièrement !
=> avec ci-dessous une Démo complète de cet outil en ligne très simple
4- DEMO ILLUSTREE COMPLETE 1 : Création du Titre d'entête et insertion dans votre Blog
A savoir : vous travaillez par étapes
0-Aller sur Logos FLAMINGTEXT
1- Choisir un type de texte pour le logo (des centaines de types de logos différents sont proposés !)
A savoir : toutes les couleurs modifiables !
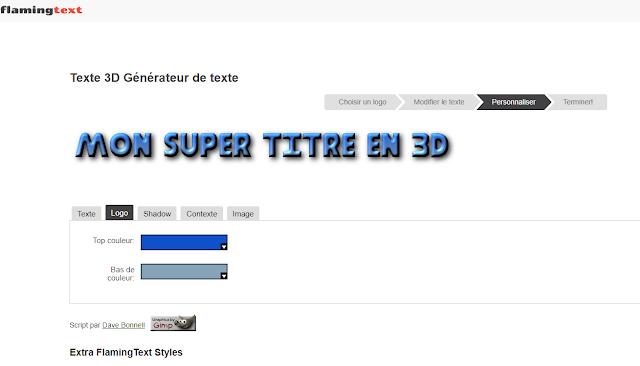
ici texte 3D sera choisi.
Cliquer
Cliquer
modifier la taille de la police si nécessaire
3-Logo
vous pouvez modifier les couleurs
4- Shadow
Tester des "ombres" possibles, facultatif
5-Contexte
Ici nous conseillons "transparent" afin que le texte s'affiche sans fond de couleur et puisse sse superposer au fond de votre Blog ( image, fond de couleur spécifique...)
En principe, on conserve les données
Cliquer sur Suivant
7-Final
Cliquer sur Suivant
7-Final
Si le logo vous convient : télécharger le, c'est gratuit
Cette image sera utilisée
comme indiqué ci dessus partie 2-3 EN-TETE
comme indiqué ci dessus partie 2-3 EN-TETE
1-"Conception du Blog" > MISE EN PAGE
2-En-Tête > modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image stockée sur votre ordi
2-En-Tête > modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image stockée sur votre ordi
5-Indiquer : Substituer le titre et la description" "
5-Enregistrer
5- DEMO ILLUSTREE COMPLETE 2 : Titre sur fond d'image
1-Si vous souhaitez un fond de titre avec une image spécifique (paragraphe 3.1)
Cette image doit être à la bonne taille pour le titre
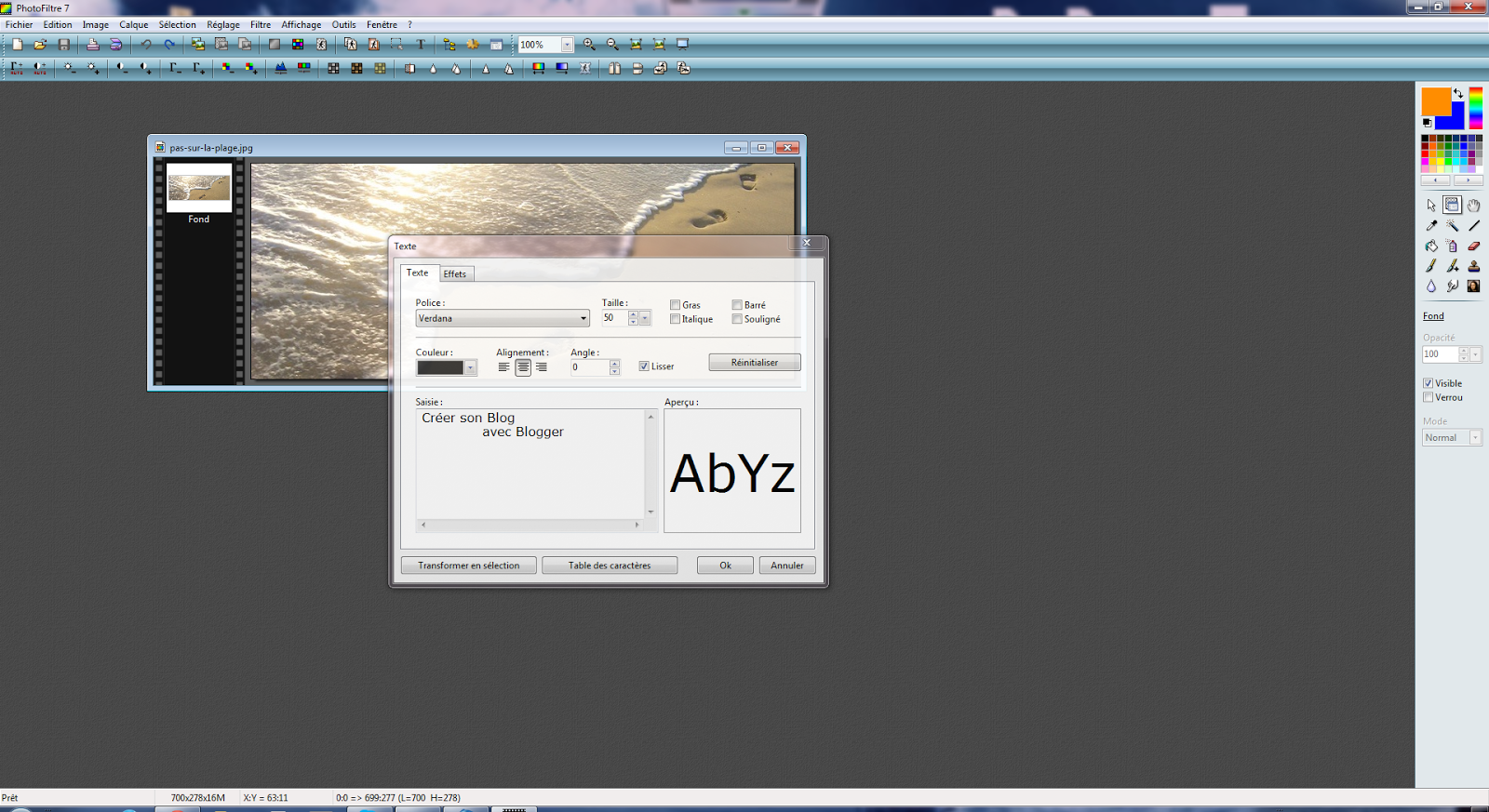
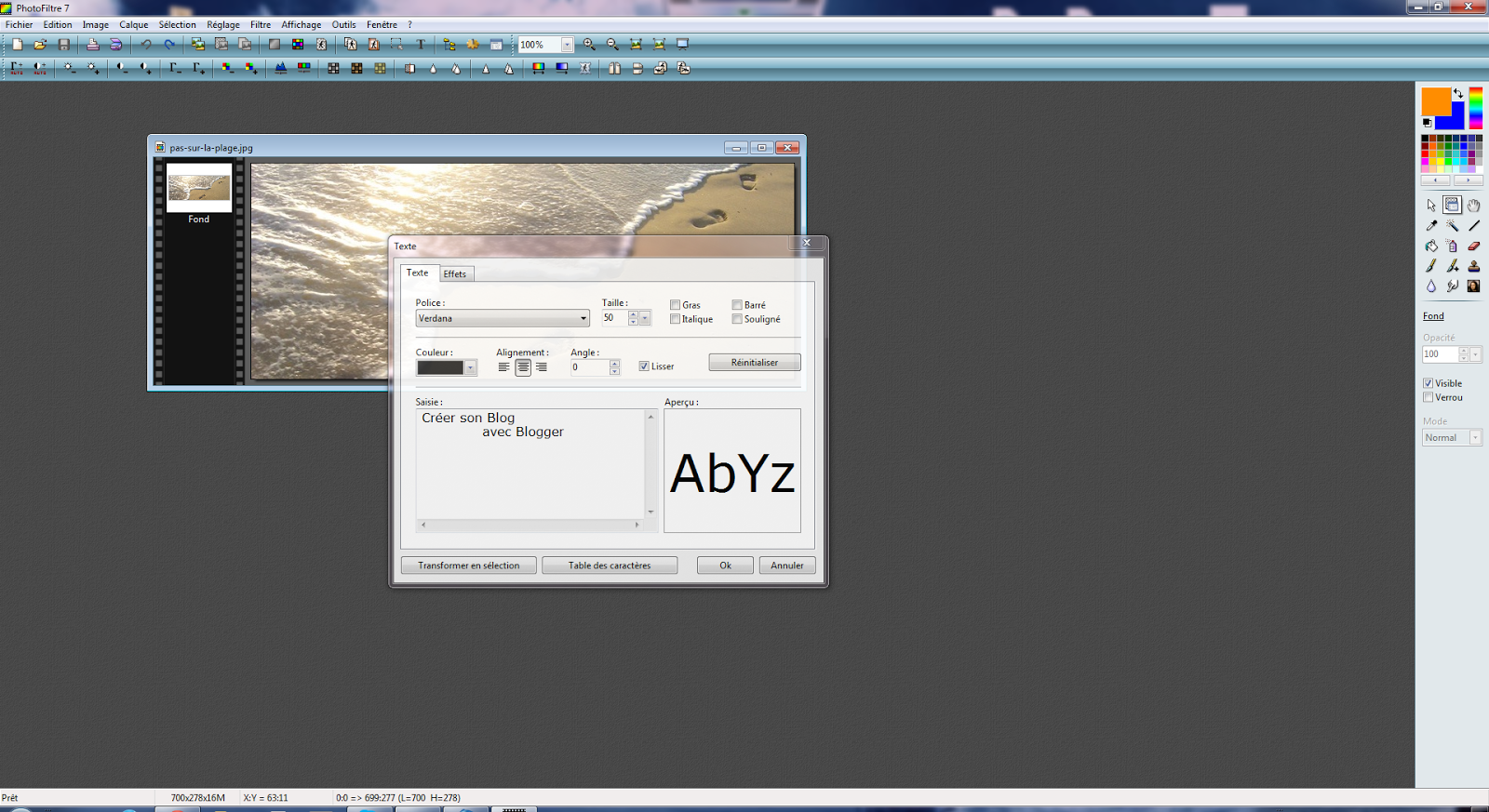
2-Dans Photofiltre,
- Ouvrir l' image fond (ici étagère de livres)
- Ouvrir l' image fond (ici étagère de livres)
- Ouvrir l'image logo réalisée avec Flamingtexte ( en mode "transparent")
- la copier et la superposer à l'image.
- Positionner et enregistrer
1-"Conception du Blog" > MISE EN PAGE
2-En-Tête > Modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image stockée sur votre ordi
2-En-Tête > Modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image stockée sur votre ordi
5-Indiquer : Substituer le titre et la description" "
5-Enregistrer
6-Admirer le résultat
-----------------------------------------------------------------------------------------------------------------------------ETAPES POUR CREER UNE EN TETE DE L'ACCUEIL DU BLOG
1- L'image de fond d'environ 1200/ 200 pixels
Utiliser Photofiltre pour retailler l'image que vous avez choisie
2-Le titre conçu avec Flaming Text
A: Aller sur flamingtext
et choisir le type de style, de nombreux modèles sont présentés
ici : "Texte en 3D" est chosi
B: Rédiger votre titre
Texte en 3DC: Modifier les couleurs si nécessaire
D: Choisir une ombre
=>ici "Shado
E: Choisir l'aspect de l'image
OBLIGATOIRE => Transparent car se superposera très facilement sans arrière plan
F: Télécharger votre image ( c'est gratuit)
G-Afficher dans Photofiltre
-Votre TITRE
1-Ouvrir : votre fond d'image en 1200 pixels et votre titre créé avec FlamingText
2-Superposer votre titre sur l'image de fond
3Affiner pour la présentation
4-Sauvegarder au format JPG
5-Intégrer dans votre blog ( voir ci-dessous)
puis l'intégrer au Blog
1-"Conception du Blog" > MISE EN PAGE
2-En-Tête > Modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image ci-dessus stockée sur votre ordi
2-En-Tête > Modifier
3-Cocher "Importer l'image de l'ordi"
4-Sélectionner l'image ci-dessus stockée sur votre ordi
5-Indiquer : Substituer le titre et la description" "
5-Enregistrer
6-Admirer le résultat
6- D'AUTRES OUTILS DIVERS...
- PIXLR est désormais payant (essai d'une semaine)
un logiciel en lignecommePixlr trèspopulaire outil en ligne simple et efficaceOuvrir l'Editeur de photos >Créer un nouveau=> VOIR NOTRE TUTORIEL pour réaliser une bannière avec PIXLR
- un outil en ligne LOGOMAKER
dédié aux bannières, avec de nombreux symboles classés par thèmes pour illustrer votre bannière. Tutoriel
Conseil : faire une capture écran à la bonne dimension pour récupérer votre travail
(d'autres outils en ligne) - avec le Galerie FontWork de Libre Office ou OpenOffice
Utiliser le logciiel en mode "Dessin", insérer votre image, utiliser Fontwork pour créer le logo puis coller le sur l'image. Affiner. Puis enregistrer l'assemblage en format jpg
- en ligne avec un générateur de titres
http://www.supportduweb.com/generateur-titre-web20-photoshop-image-texte-web-20-effet-reflet-gratuit.html
http://www.toutimages.com/generateur_texte/generateur_texte.htm
- en ligne en créant un texte en gif animé
(ou créer toute animation en gif animé sur Bloggif)
- en ligne en créant un "logo"comme Logomaker

7-AUTRES BLOCS : Ajouter des GADGETS (présentation)
Les autres blocs de la mise en page se configurent en ajoutant des "gadgets" (sauf le pied de page préconfiguré)
Les Widgets ou Gadgets sont de petits programmes ou applications vous permettent d’enrichir votre blog.
Sur votre blog Blogger, un gadget peut être appelé un widget ou une élément de page. Le plus souvent on les installe dans la barre latérale, dans l'en-tête ou dans le pied de page.
Leur contenu est très variable :

- du simple texte
- du texte html/javascript (qui permet beaucoup de possibilités dynamiques pour qui connait un peu la programmation mais parfois, il suffit simplement de coller du code "tout prêt !)
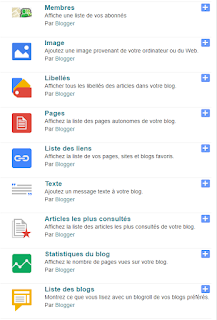
- divers blocs préconfigurés que propose Blogger ( liste de liens, de libellés nombre de visiteurs....
Methode
- Cliquez sur Mise en page dans le menu déroulant de votre tableau de bord au-dessous du blog à personnaliser.
- De là, cliquez sur Modifier pour modifier les gadgets existants ou sur Ajouter un gadget pour en ajouter de nouveaux.
- Après avoir cliqué sur Ajouter un gadget, il vous suffit de cliquer sur le signe plus en regard du gadget à ajouter. Vous pouvez choisir des gadgets par catégorie ou rechercher un gadget spécifique dans la partie supérieure droite de la fenêtre pop-up.
- Après avoir donné les informations nécessaires pour le gadget sélectionné, cliquez sur Enregistrer la disposition. Les modifications apportées à la mise en page sont visibles immédiatement.
- Exercice: vous allez insérer un gagdet : "TEXTE" qui contiendra une rapide présentation de votre blog
CONCLUSION :
Vous pouvez désormais configurer librement tous les blocs, selon les mêmes principes...
ex : ainsi le "pied de page" ou "footer."
Toutefois vous pouvez ne pas avoir l'utilité de certains blocs. Laissez les vides, vous verrez toujours les blocs dans la "Mise en page " mais rien n'apparaitra sur le blog en ligne.
C'est simple et.. réversible !




































