Comment rendre une image cliquable : réaliser un lien sur une image
Comment rendre une image cliquable : réaliser un lien sur une image
Pour faire une image cliquable qui renvoie vers une adresse web (URL) il faut en principe et en théorie utiliser ce code HTML dans le code source de l'article (mode HTML), ce qui est d'abord expliqué
mais
une méthode ultra simple existe avec Blogger... nous vous la conseillons ! Le code HTML traditionnel
<a href="ADRESSE_DU_LIEN_DE_DESTINATION" target="_blank"><img src="ADRESSE__DE_L'IMAGE" title="AFFICHAGE_AU_SURVOL_DE_L'IMAGE" /></a>
Comment faire simplement ?
1-MÉTHODE SIMPLIFIÉE = > conseillée
1- Insérer de manière classique l'image dans l'article
en cliquant sur cette image, elle s'affiche avec son URL ( que l'on peut supprimer )
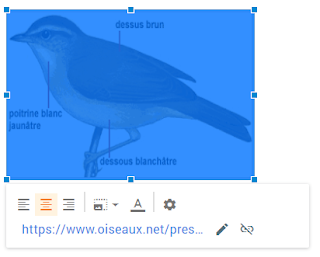
2- Cliquer sur cette image pour la sélectionner (elle devient bleue)
puis cliquer sur "Modifier le lien" (crayon) taper l'URL de destination
en cliquant sur cette image, elle s'affiche avec son URL ( que l'on peut supprimer )
puis cliquer sur "Modifier le lien" (crayon) taper l'URL de destination

2-METHODE TRADITIONNELLE (en code html)
1-Insérer de manière classique une image dans votre article
2-puis en cliquant dans l'onglet HTML copier/coller le code correspondant à l'image insérée, ici:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9DpHx68GkaIPCzaK-lD4y4ih3clGb245LlrYgDclPNc35vTa3nyt1CbDak820q8zOlTOGs9CFIenuQRoc-3mHxDlqb2OOHcH791cUyyLsud1sruODFpAgM6a2SmCJ7E2rnU5cFTrP3t0/s1600/2014-12-01_191703.png" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9DpHx68GkaIPCzaK-lD4y4ih3clGb245LlrYgDclPNc35vTa3nyt1CbDak820q8zOlTOGs9CFIenuQRoc-3mHxDlqb2OOHcH791cUyyLsud1sruODFpAgM6a2SmCJ7E2rnU5cFTrP3t0/s1600/2014-12-01_191703.png" /></a></div>
</div>
vous souhaitez qu'en cliquant, on puisse se rendre sur le site web : http://www.helloasso.com/
3-vous devez utiliser le code html d'image cliquable donné dans le début de l'article et remplacer les éléments en fluo comme indiqué :
<a href="ADRESSE_DU_LIEN_DE_DESTINATION" target="_blank"><img src="ADRESSE__DE_L'IMAGE" title="AFFICHAGE_AU_SURVOL_DE_L'IMAGE" /></a>
devient donc
<a href="http://www.helloasso.com/" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9DpHx68GkaIPCzaK-lD4y4ih3clGb245LlrYgDclPNc35vTa3nyt1CbDak820q8zOlTOGs9CFIenuQRoc-3mHxDlqb2OOHcH791cUyyLsud1sruODFpAgM6a2SmCJ7E2rnU5cFTrP3t0/s1600/2014-12-01_191703.png" title="Site HelloAsso" /></a>
ce qui donnera sur l'article:

3-Coller en mode HTML ce nouveau code en remplacement de l'ancien
ASTUCE : préparer votre code html dans le bloc notes, d'abord copier coller
1-le modèle
<a href="ADRESSE_DU_LIEN_DE_DESTINATION" target="_blank"><img src="ADRESSE__DE_L'IMAGE" title="AFFICHAGE_AU_SURVOL_DE_L'IMAGE" /></a>
2- les 2 adresses à ajouter
3-Modifier dans le bloc notes puis copie coller dans l'article de Blogger en mode HTML